In this simple activity, I propose to bring to life a visual poem by Joan Brossa. The idea is to start from a static image (the poem) and create an animation from it with Scratch. The final effect is what you see above: an infinite cascade of letters coming out of a top hat.
Check my Scratch project to see the scripts shared in this post and to create your own remixes.
The first step is to delete all the unnecessary elements from the original image, and then add the edited image as a background in a new Scratch project. Or you could also do the image edition with the graphic editor in Scratch.
To create the animation, although as you can see there are many letters, we will use only one sprite, since we will use clones. We need only one sprite with 26 costumes: each one of the letters. We can create it ourselves (drawing the letters or downloading them from the Internet) or you can reuse the one I created (remixing my project or dragging my sprite to your Scratch backpack).
Once this is done, we have to adjust the size of the character, that is, reduce the letters to a size that makes them look like they can come out of the hat. And we create a main script that simply hides the sprite and forever creates clones of itself.
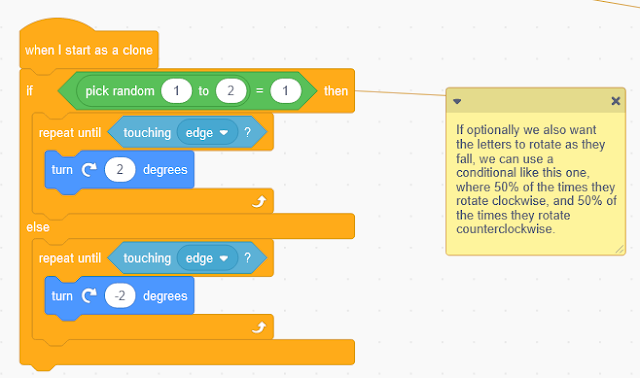
Optionally, if we want the letters to rotate as they fall, we can use parallelism, and create another script that starts with the block "when I start as a clone".
Reimagine
This is an example with a specific visual poem. You can explore other poems by Brossa or other poets, and imagine how we could bring them to life.
You can also create your own visual poems, which is even better!
Add music, create interactivity... let your imagination run wild!